
Subscribe to
HXN Notes


200+ reviews
You are in full control: no spam. You can cancel anytime.

Subscribe to
HXN Notes


200+ reviews
You are in full control: no spam. You can cancel anytime.

Discover how to integrate Presto Player with YouTube videos into your FluentCommunity course — enhance engagement and eliminate distracting ads.
You’ve poured your heart and soul into your course… but a single random YouTube suggestion can be enough to pull your learners away.
If you’re using FluentCommunity and feeling helpless because you can’t control how your videos are displayed — you can’t hide the YouTube logo, you can’t protect your content — you’re not alone.
In this article, I’ll share how my team and I found a workaround to integrate Presto Player — a professional video player — into FluentCommunity, even though the platform doesn’t officially support it yet.
It’s a simple, effective solution that anyone can implement — yes, even you.
If you're a course creator, community builder, or using FluentCommunity to connect with and train your learners, you’ve likely run into this frustrating issue:
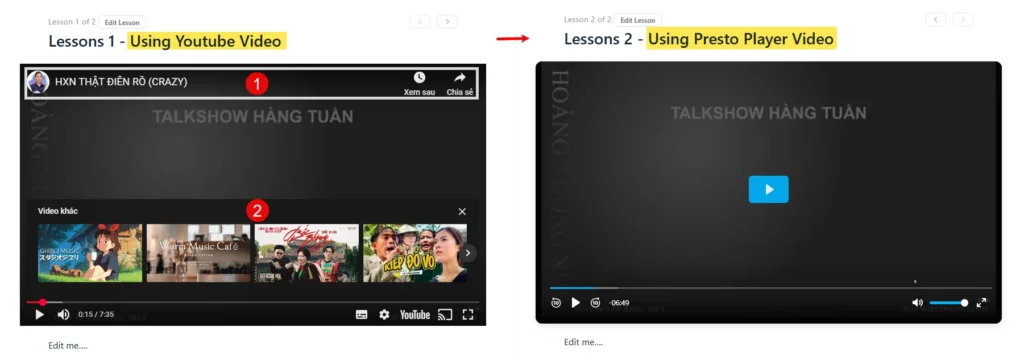
Embedding YouTube videos by default seriously disrupts the learning experience.
Embedding YouTube videos by default seriously disrupts the learning experience.
You want something more professional — like what modern learning platforms offer. You’ve invested in Presto Player, a powerful plugin that protects your content, adds CTAs, captures emails, and more. But then you discover:
FluentCommunity does NOT support direct integration with Presto Player.

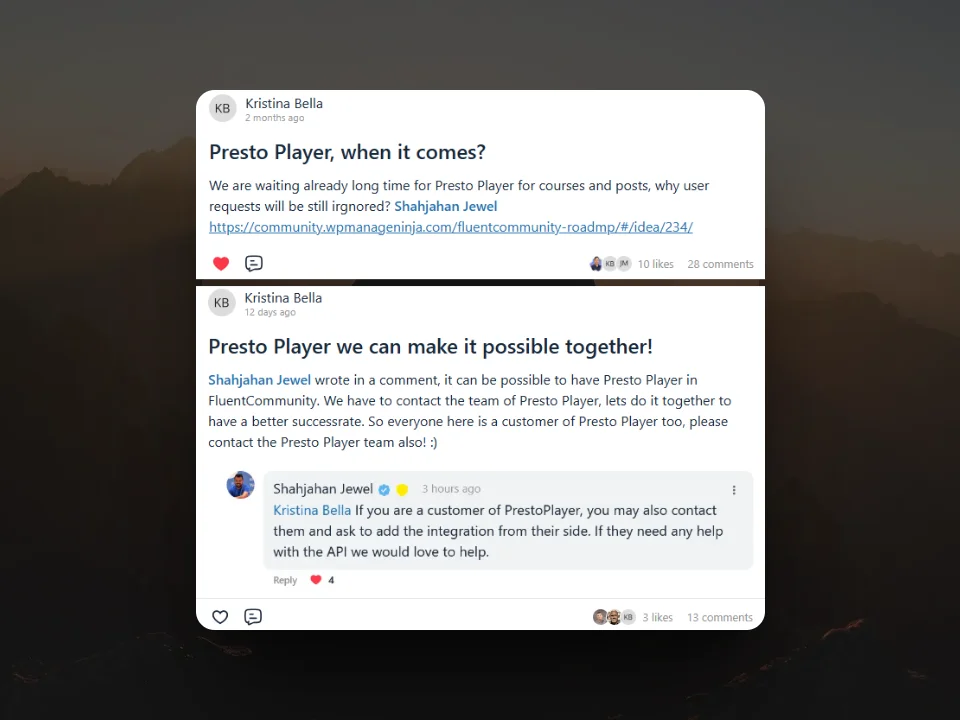
That’s why users keep requesting Presto Player integration with FluentCommunity. In fact, Hoang Hxn was the very first person to request the ability to add Presto Player videos to course lessons in FluentCommunity — back on November 19, 2024.
The request received 182 upvotes and 30 comments, clearly showing that this isn't just Hoàng’s concern — it’s a shared issue for many members of the community.
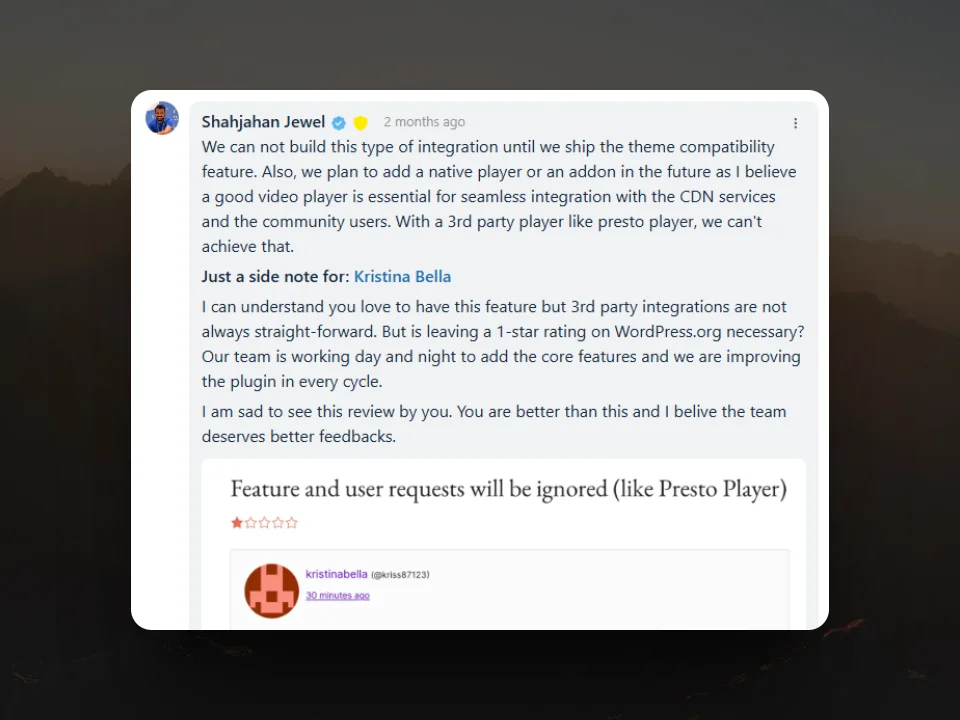
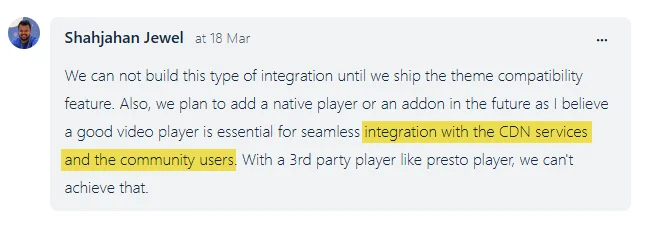
Shahjahan Jewel recognized this problem and responded to the Presto Player integration request:
We can not build this type of integration until we ship the theme compatibility feature. Also, we plan to add a native player or an addon in the future as I believe a good video player is essential for seamless integration with the CDN services and the community users. With a 3rd party player like presto player, we can't achieve that.
— Shahjahan Jewel

I faced this same issue while building HXN Tribe — a learning and working community for independent entrepreneurs. We needed a way to:
Thanks to my collaborator Cuong Thach, we discovered a simple yet effective solution: embedding Presto Player’s Instant Video Page into FluentCommunity using custom HTML.

Below is a step-by-step guide so you can do exactly what we did:
Things you'll need to follow this guide:

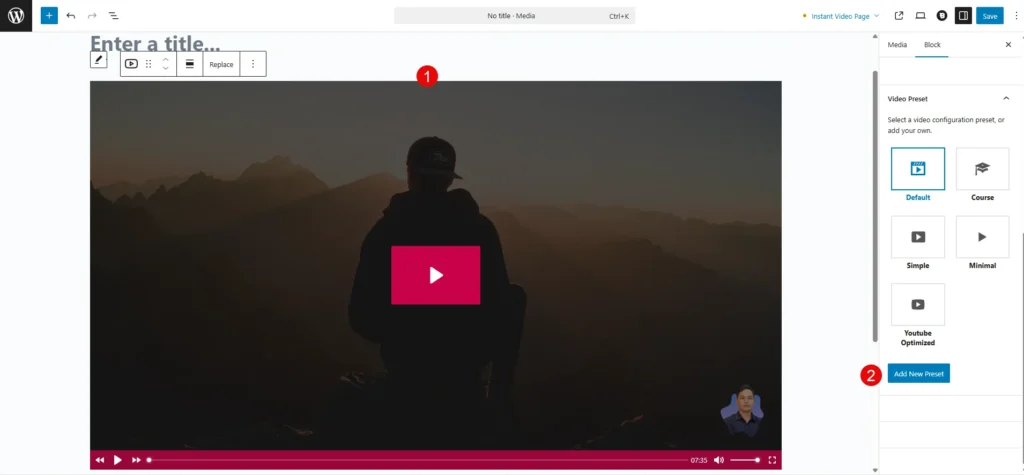
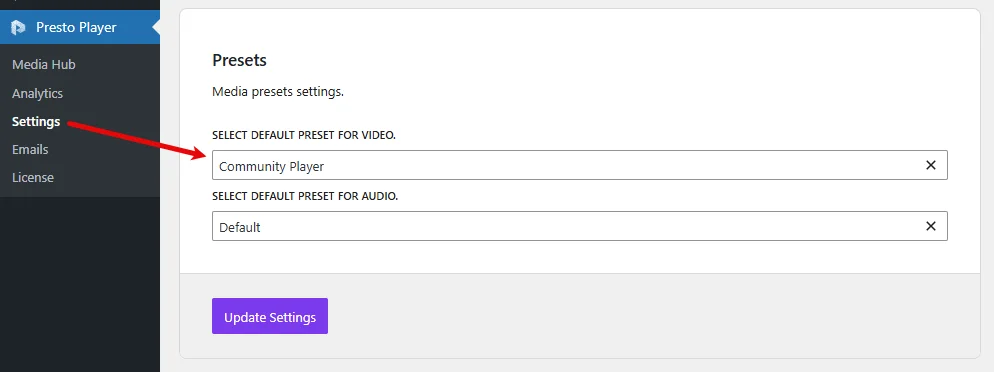
Note: To avoid having to select the video preset every time you add a new video, go to Presto Player > Settings > Presets, then under Select default preset for video, choose the preset you previously created (e.g., Community Player) and click Update Settings.

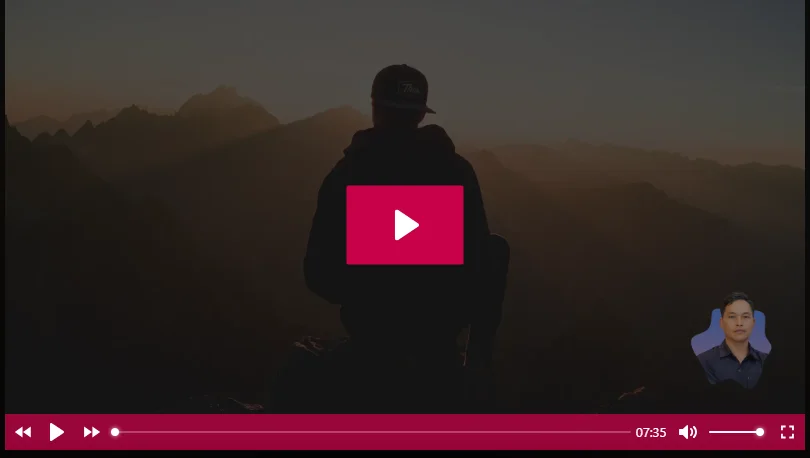
This code snippet optimizes the Instant Video Page from Presto Player by hiding distracting elements and aligning the video for a cleaner layout on both desktop and mobile devices.

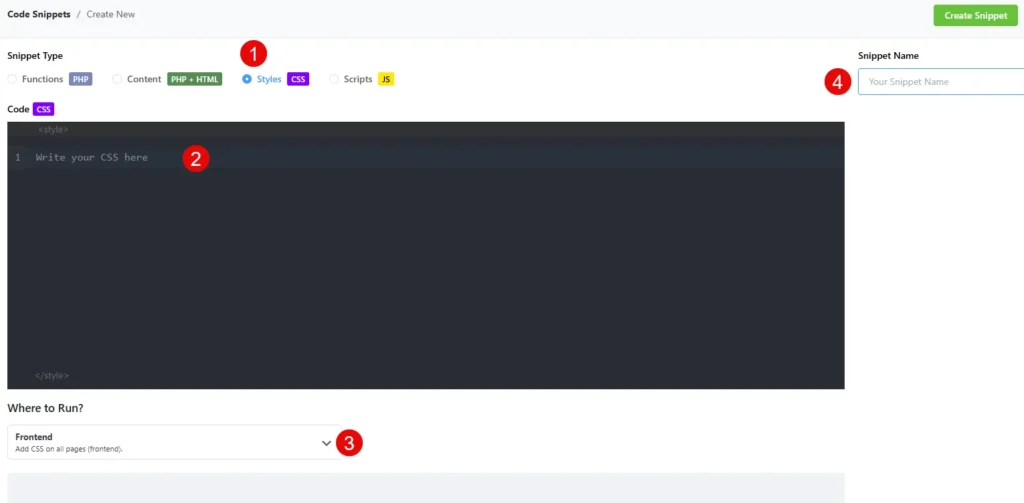
Step 1: Copy the CSS Code Below
/* Only hide header and admin bar when Presto Player block is present */
body.single-pp_video_block header,
body.single-pp_video_block #wpadminbar {
display: none !important;
}
/* Remove margin-top used to offset the admin bar, only when Presto Player is present */
body.single-pp_video_block {
margin-top: -32px;
}
/* Remove padding around the video block */
.single-pp_video_block .pp-video {
padding: 0 !important;
}
/* Set player border radius to 0 (sharp corners) */
:root {
--presto-player-border-radius: 0px !important;
}
/* Optimize video display on small devices */
@media screen and (max-width: 600px) {
.pp-video {
max-width: 420px !important;
padding: 20px;
margin: 0 auto;
}
}
Click New Snippet to create a new entry, then follow these steps:

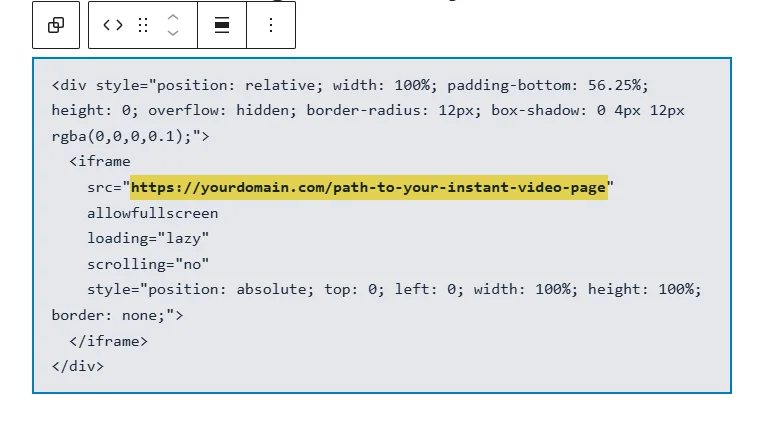
Step 1: Copy Custom HTML Code Below
<div style="position: relative; width: 100%; padding-bottom: 56.25%; height: 0; overflow: hidden; border-radius: 12px; box-shadow: 0 4px 12px rgba(0,0,0,0.1);">
<iframe
src="https://yourdomain.com/path-to-your-instant-video-page"
allowfullscreen
loading="lazy"
scrolling="no"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: none;">
</iframe>
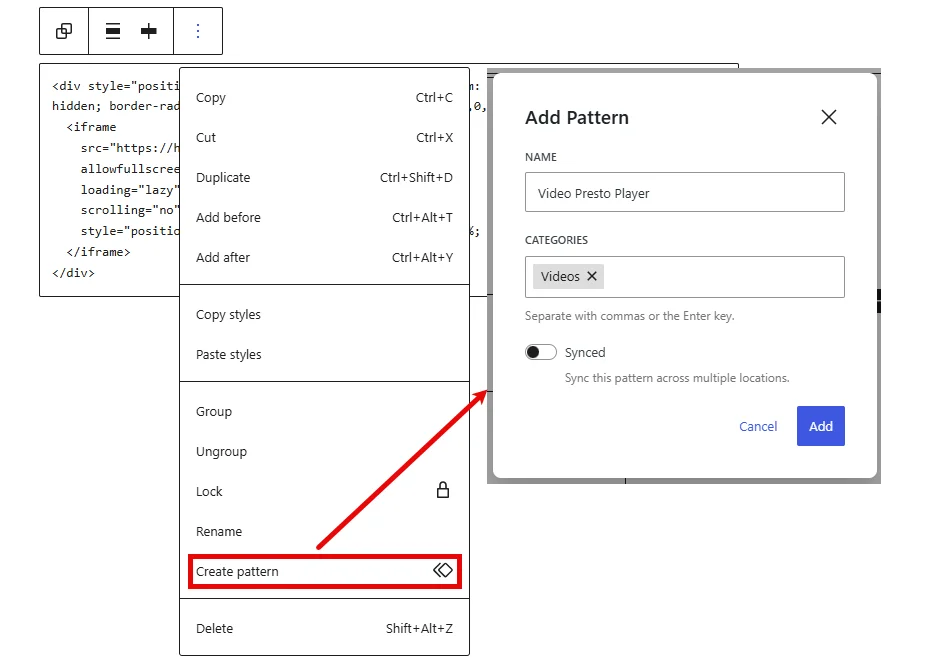
</div>Step 2: Create a Block Pattern with Custom HTML Code
Creating a block pattern allows you to easily insert Presto Player videos into future lessons by simply reusing the saved block. Here's how:

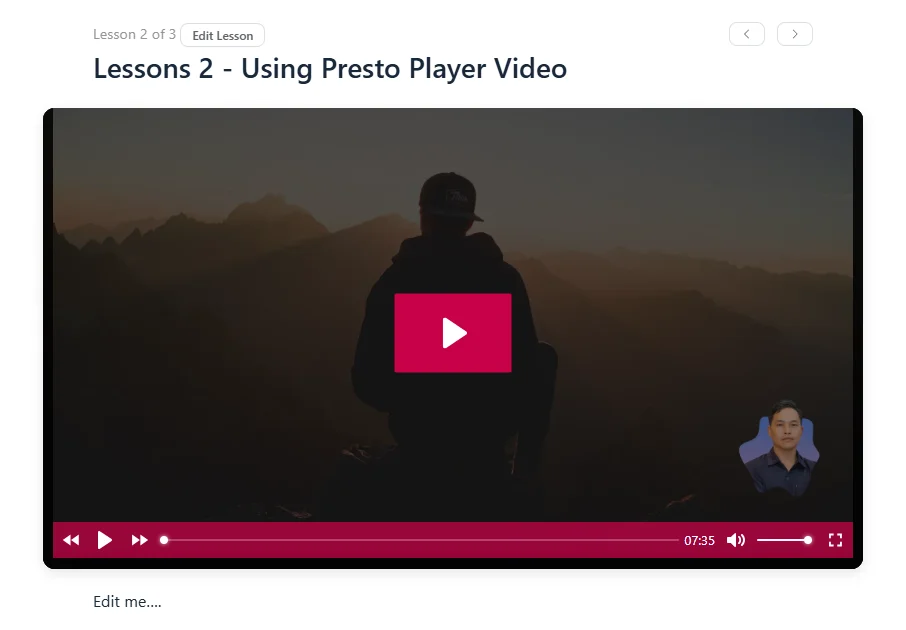
Step 3: How to Add Presto Player Videos to Your Lessons

src="https://yourdomain.com/path-to-your-instant-video-page"https://hoanghxn.com/bo-lac-hxnsrc="https://hoanghxn.com/bo-lac-hxn"And that’s it — congratulations! 🎉
You’ve successfully embedded a Presto Player video into your course lesson. 😉

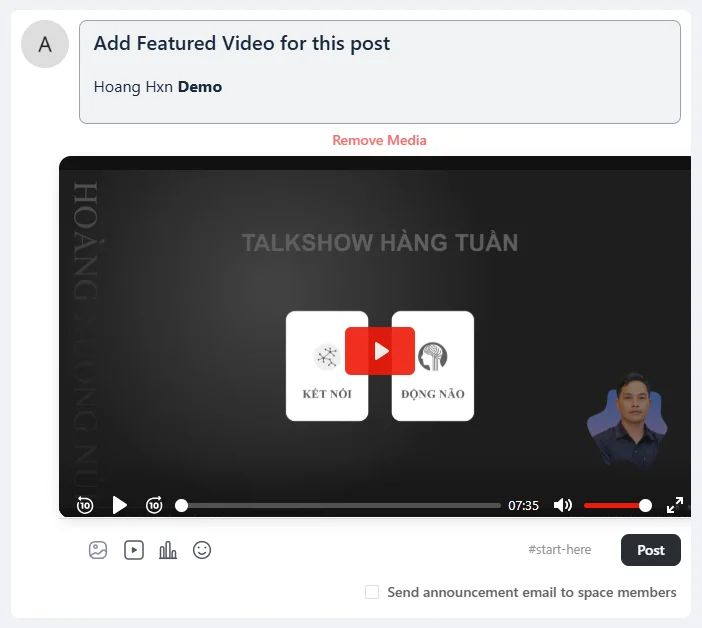
Absolutely — you can embed Presto Player videos in FluentCommunity posts the same way you do for courses. When creating a post, there's an option to insert videos using custom HTML code. However, in my personal opinion, it's not really necessary.
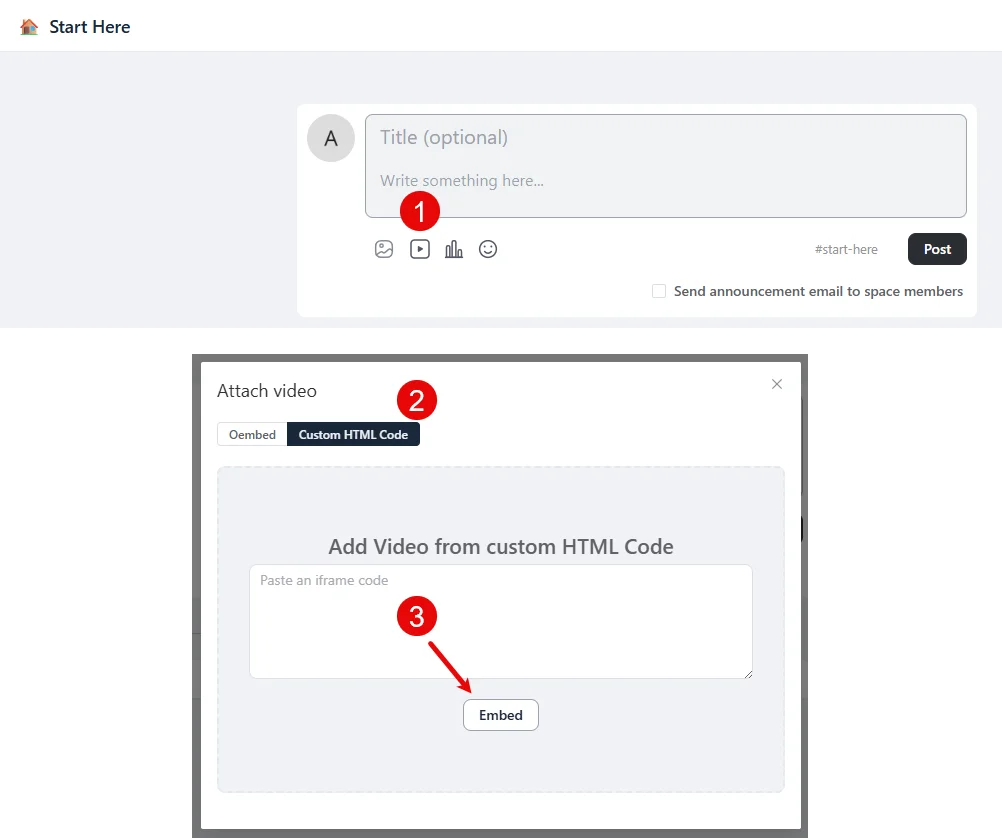
Step 1: Copy Custom HTML Code Below
<div style="position: relative; width: 100%; padding-bottom: 56.25%; height: 0; overflow: hidden; border-radius: 12px; box-shadow: 0 4px 12px rgba(0,0,0,0.1);">
<iframe
src="https://yourdomain.com/path-to-your-instant-video-page"
allowfullscreen
loading="lazy"
scrolling="no"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: none;">
</iframe>
</div>Step 2: Embed Presto Player Videos with Custom HTML Code

src="https://yourdomain.com/path-to-your-instant-video-page"https://hoanghxn.com/bo-lac-hxnsrc="https://hoanghxn.com/bo-lac-hxn"And that’s it — congratulations! 🎉
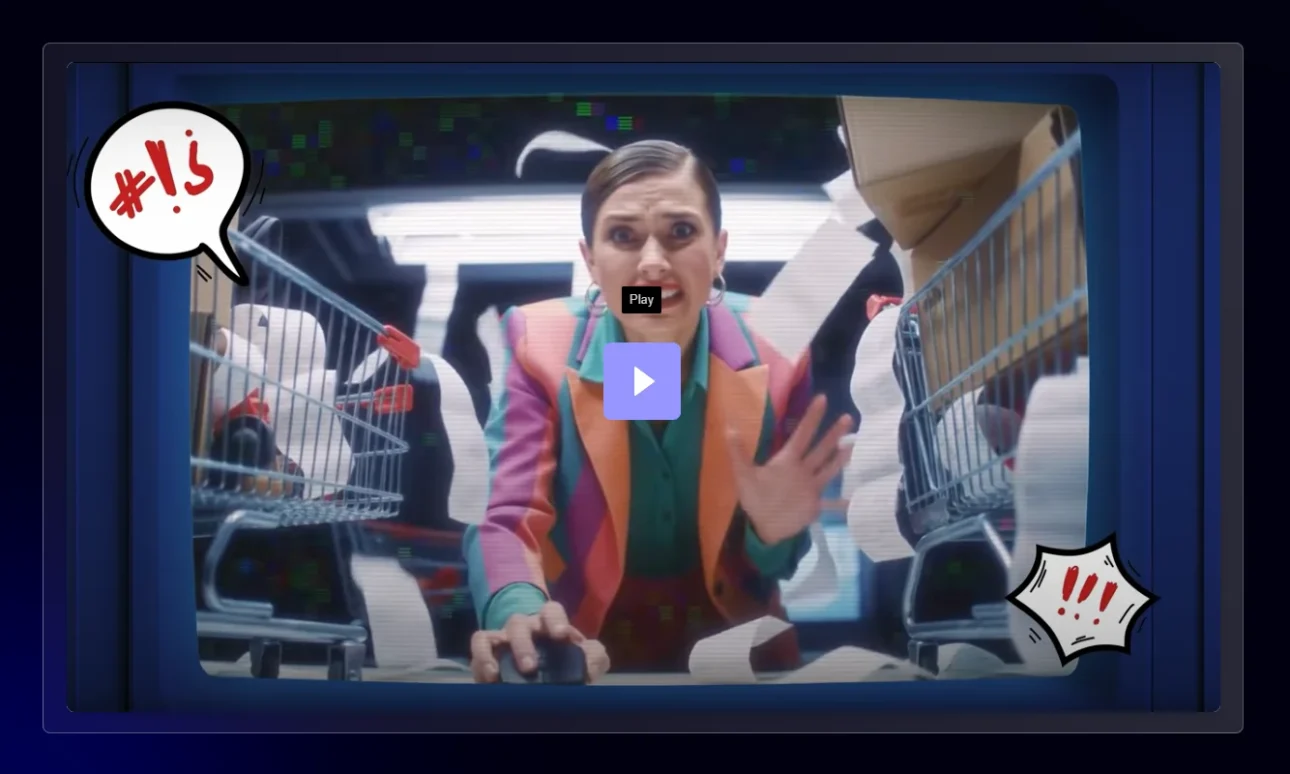
You’ve successfully Embed Presto Player Videos in FluentCommunity Posts. 😉
Note: For each post, you’ll need to manually repeat these steps, as you cannot use Patterns like in the course.
Since quick posts are meant to be… well, quick, it's probably not worth the time and effort to embed a full Presto Player setup in them. 😉
From Hoang Hxn & Cuong Thach believe that learning experiences should be controlled by content creators — not advertising platforms.
If you're a FluentCommunity user and you’re looking for a fast, clean, content-protecting, and professional video playback solution — give this method a try.
🎯 Want to see FluentCommunity build this feature? Don’t hesitate to voice your thoughts in the FluentCommunity community. The more users vote for it, the more likely the developers will prioritize creating something like a Fluent Player.
Let’s share this solution with the community — for a safer, more focused learning ecosystem.
Presto Player is a powerful and user-friendly option when it comes to integrating video into your FluentCommunity course. However, an official video player called Fluent Player is quietly being developed — aiming to solve the limitations that third-party players simply can’t overcome.

Fluent Player promises deep integration within the Fluent ecosystem — from perfect theme compatibility and optimized performance with CDN support, to personalized video experiences tailored for each member of your community.

If you're building courses on FluentCommunity, Fluent Player might just be the missing piece to make everything more seamless and professional. Let’s wait and see — will Fluent Player truly change the game?
Hoang Hxn & Cuong Thach
Members of the HXN Tribe – A community for independent entrepreneurs

Subscribe to
HXN Notes
Join HXN Notes — your shortcut to mastering digital business. of more than 2.000 friendly readers.


200+ reviews
Every week, I share proven strategies on digital business, smart productivity, and mindset — delivered straight to 2,000+ friendly solopreneurs building their freedom lifestyle.
By subscribing, you'll get my free weekly newsletter. Occasionally, I'll mention my solutions, tools, books or courses — always with honesty. You can opt-out at any time with no hard feelings 😉 Here’s our privacy policy if you like reading.

A free private community for independent creators, solopreneurs, and digital explorers.
Here, we learn from each other, share our wins (and struggles), and build the freedom lifestyle together.

My signature course to help you start from scratch, grow your skillset, and earn from your knowledge online.
No fluff — just the systems, strategies, and templates I wish I had when I began.

Master digital note-taking using tools like Tana.
Capture ideas, organize your thinking, and build a second brain that actually works (for work and life).

Your first $1 online starts here.
Blueky guides you to turn what you already know into a simple, profitable digital offer — step by step.