
Đăng ký nhận
Ghi chú HXN


200+ đánh giá
Bạn hoàn toàn kiểm soát: không spam. Bạn có thể hủy bất cứ lúc nào.

Đăng ký nhận
Ghi chú HXN


200+ đánh giá
Bạn hoàn toàn kiểm soát: không spam. Bạn có thể hủy bất cứ lúc nào.

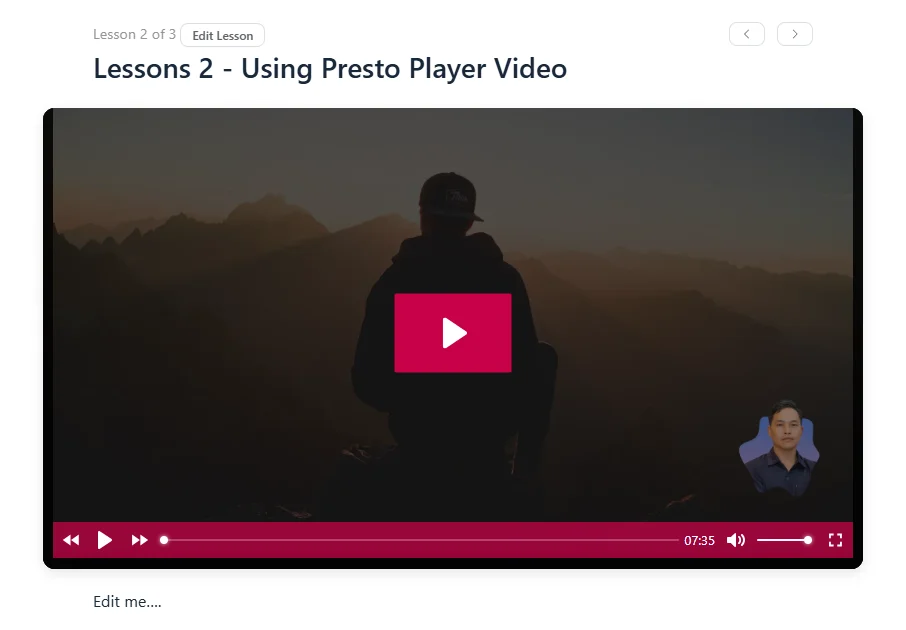
Khám phá cách tích hợp Presto Player với video Youtube vào khóa học FluentCommunity để tăng tương tác và loại bỏ quảng cáo gây xao nhãng.
Bạn đã đầu tư cả tâm huyết vào khóa học của mình… nhưng chỉ một đề xuất video YouTube ngẫu nhiên cũng đủ khiến học viên rời đi.
Nếu bạn đang dùng FluentCommunity và cảm thấy bất lực vì không thể kiểm soát cách video hiển thị, không thể ẩn logo YouTube, không thể bảo vệ nội dung – thì bạn không cô đơn.
Trong bài viết này, tôi sẽ chia sẻ cách tôi và cộng sự đã “lách khe” công nghệ để tích hợp Presto Player – trình phát video chuyên nghiệp – vào FluentCommunity, dù nền tảng này chưa hỗ trợ chính thức.
Một giải pháp đơn giản, hiệu quả, và bất kỳ ai cũng làm được – kể cả bạn.
Nếu bạn là người tạo khóa học, xây dựng cộng đồng học tập, hoặc đang dùng FluentCommunity để kết nối và đào tạo học viên thì chắc hẳn bạn đã từng bối rối với vấn đề này:
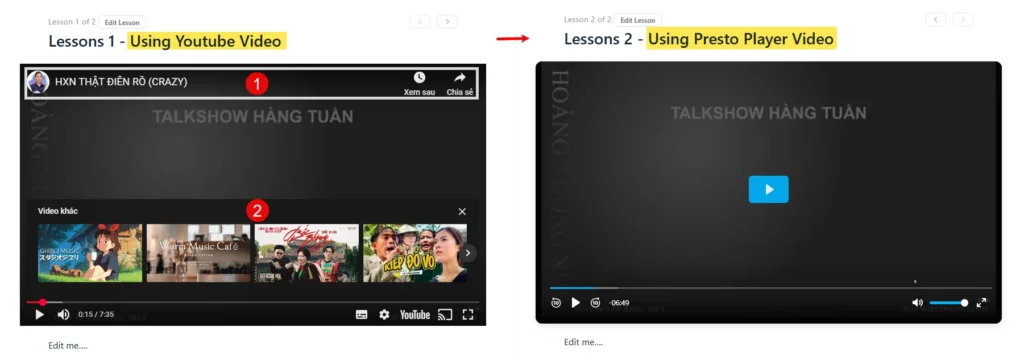
Nhúng video YouTube mặc định khiến trải nghiệm học bị xao nhãng nghiêm trọng.
Bạn muốn điều gì đó chuyên nghiệp hơn, giống như các nền tảng học tập hiện đại. Bạn đã đầu tư vào Presto Player – một plugin mạnh mẽ giúp bảo vệ nội dung, chèn CTA, thu email… nhưng rồi:
FluentCommunity KHÔNG hỗ trợ tích hợp trực tiếp với Presto Player.

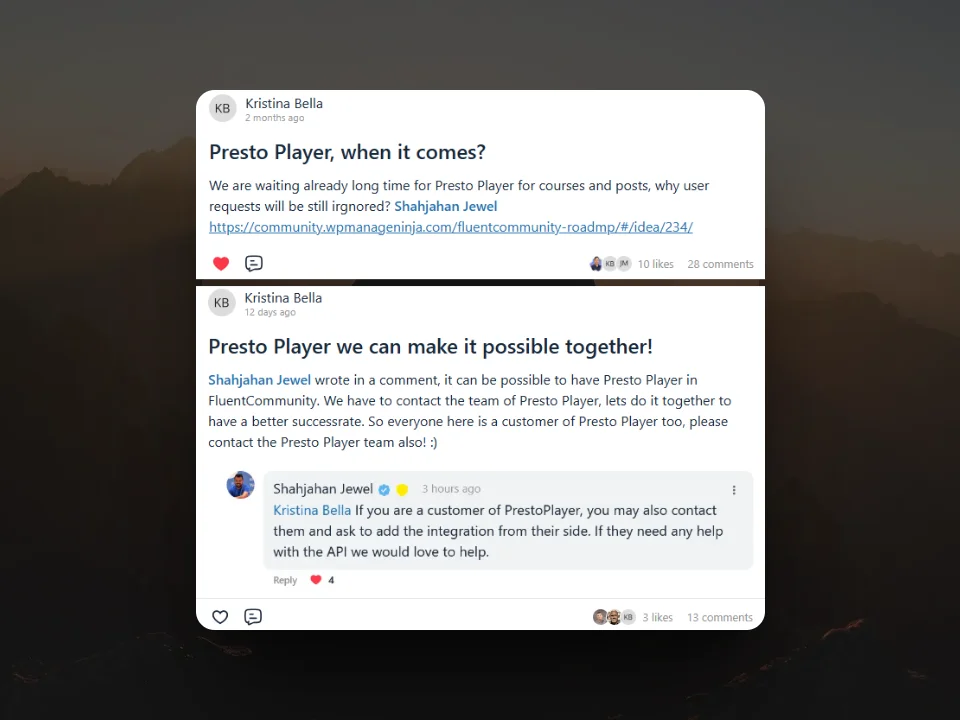
Đó là lý do tại sao người dùng liên tục yêu cầu tích hợp Presto Player với FluentCommunity, Và Hoàng Hxn chính là người đầu tiên yêu cầu tính năng Thêm video Presto Player vào bài học khóa học trong FluentCommunity (vào ngày 19/11/2024). Nó đã có tới 182 bình chọn & 30 bình luận, để đủ thấy rằng đây là vấn đề không chỉ của Hoàng mà của rất nhiều thành viên khác
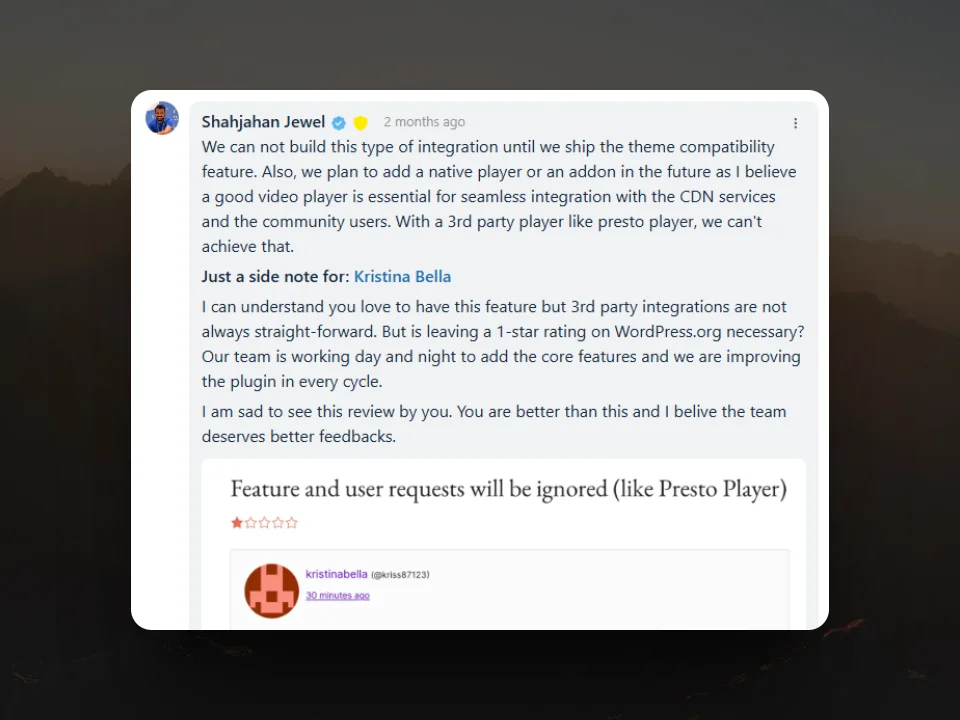
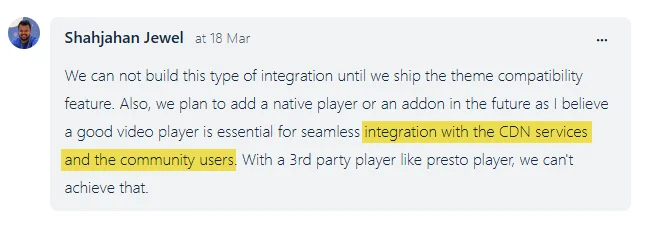
Và Shahjahan Jewel hiểu rõ vấn đề này, Nên anh ấy đã trả lời về việc tích hợp Presto Player với FluentCommunity:
Chúng tôi chưa thể xây dựng loại tích hợp này cho đến khi hoàn tất tính năng tương thích với giao diện. Ngoài ra, chúng tôi cũng dự định sẽ bổ sung một trình phát video riêng hoặc một tiện ích mở rộng trong tương lai, vì tôi tin rằng một trình phát video tốt là yếu tố thiết yếu để tích hợp mượt mà với các dịch vụ CDN và người dùng trong cộng đồng. Nếu dùng trình phát bên thứ ba như Presto Player, chúng tôi sẽ không đạt được điều đó.
— Shahjahan Jewel

Tôi cũng từng gặp vấn đề này khi xây dựng Bộ Lạc HXN – cộng đồng học và làm cho người khởi nghiệp độc lập. Chúng tôi cần một cách để:
Nhờ người bạn đồng hành Cường Thạch, chúng tôi đã tìm ra một cách làm đơn giản mà hiệu quả: Nhúng Instant Video Page của Presto Player vào FluentCommunity bằng mã HTML tùy chỉnh.

Dưới đây là hướng dẫn từng bước để bạn làm điều tương tự như mình đã làm:
Những thứ bạn cần có để thực hiện theo hướng dẫn:

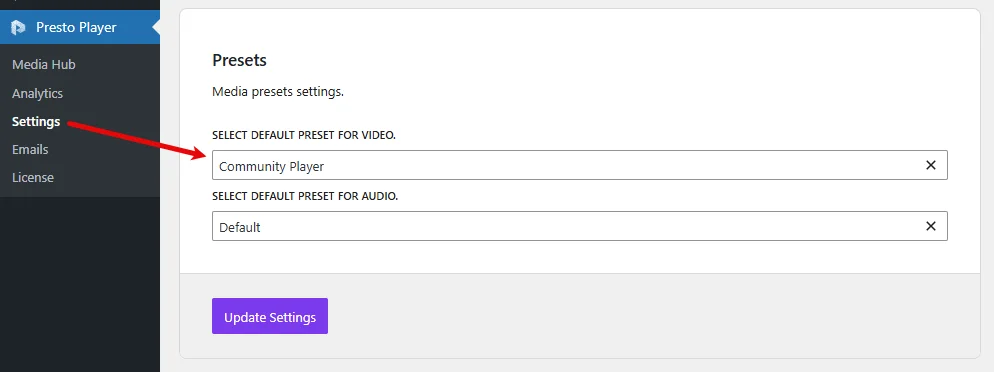
Lưu ý: Để lần sau thêm video mà không phải chọn lại loại Video Preset thì bạn vào Presto Player > Cài đặt > Presets > Select default preset for video ở đây bạn chọn Preset đã tạo thêm ở trên, như ví dụ là: Community Player và nhấp Update Settings.

Đoạn mã code này giúp tối ưu hóa trang xem video trực tiếp (Instant Video Page) của Presto Player bằng cách ẩn các thành phần gây mất tập trung và căn chỉnh video để có giao diện gọn gàng hơn trên cả máy tính để bàn và thiết bị di động.

Bước 1: Sao chép đoạn mã dưới đây
/* Chỉ ẩn header và admin bar khi có block Presto Player */
body.single-pp_video_block header,
body.single-pp_video_block #wpadminbar {
display: none !important;
}
/* Gỡ margin-top trừ admin bar, chỉ áp dụng khi có Presto Player */
body.single-pp_video_block {
margin-top: -32px;
}
/* Gỡ padding quanh video block */
.single-pp_video_block .pp-video {
padding: 0 !important;
}
/* Bo tròn viền = 0 cho player */
:root {
--presto-player-border-radius: 0px !important;
}
/* Tối ưu hiển thị video trên thiết bị nhỏ */
@media screen and (max-width: 600px) {
.pp-video {
max-width: 420px !important;
padding: 20px;
margin: 0 auto;
}
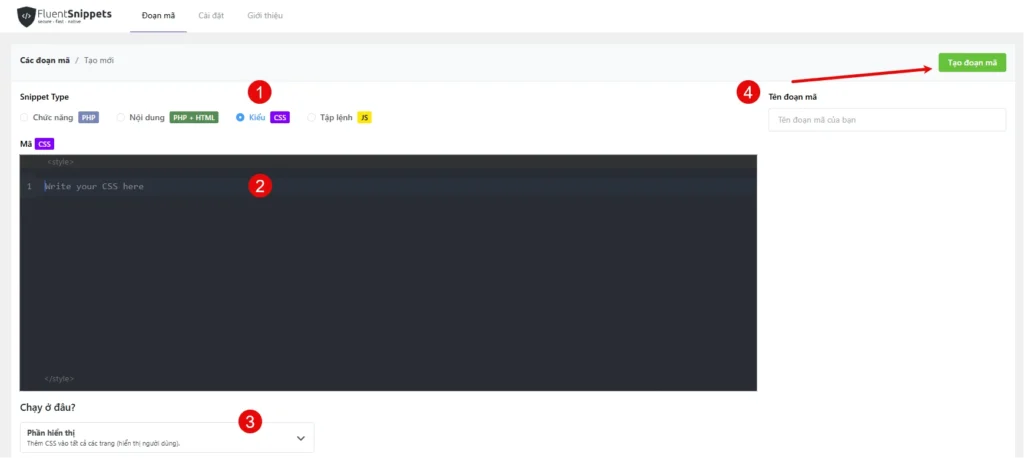
}Bước 2: Thêm Code vào FluentSnippets Nhấp vào ảnh để phóng to xem chỉ tiết

Nhấp vào New Snippet để thêm mới, Sau đó chọn thứ tự như dưới:

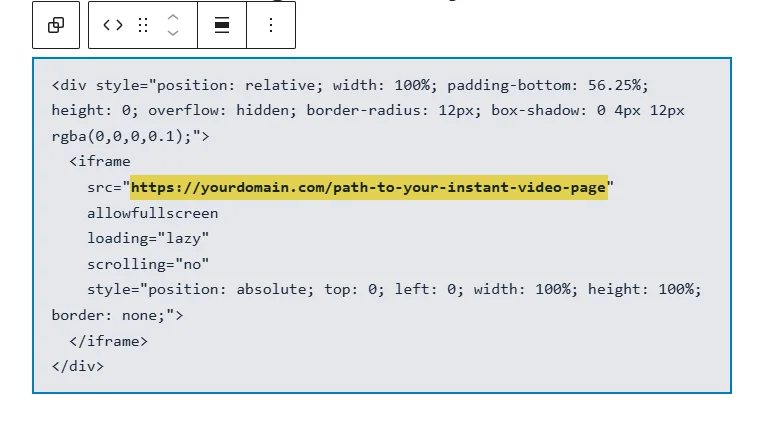
Bước 1: Sao chép đoạn mã dưới đây:
<div style="position: relative; width: 100%; padding-bottom: 56.25%; height: 0; overflow: hidden; border-radius: 12px; box-shadow: 0 4px 12px rgba(0,0,0,0.1);">
<iframe
src="https://yourdomain.com/path-to-your-instant-video-page"
allowfullscreen
loading="lazy"
scrolling="no"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: none;">
</iframe>
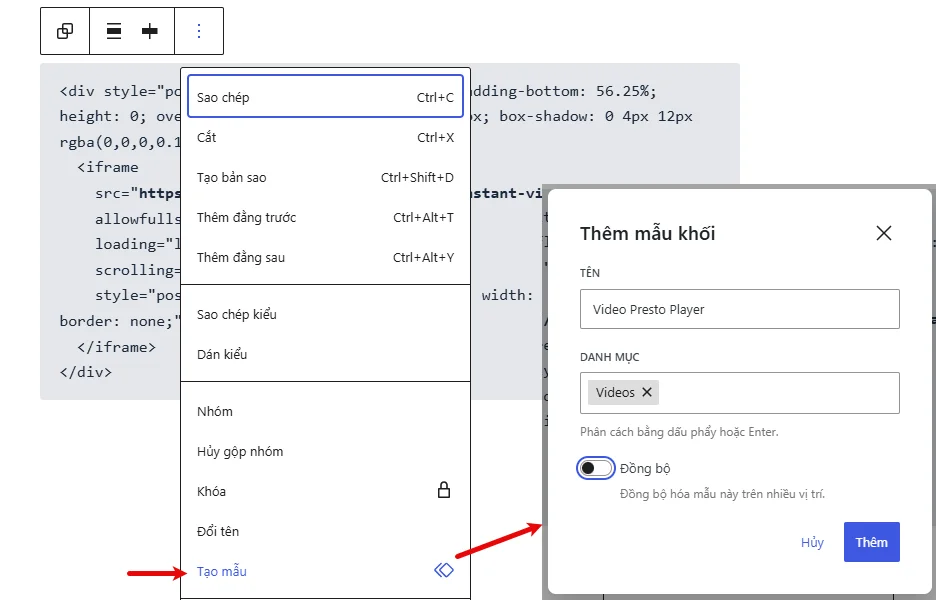
</div>Bước 2: Tạo mẫu khối với Mã HTML tùy chỉnh Nhấp vào ảnh để phóng to xem chỉ tiết
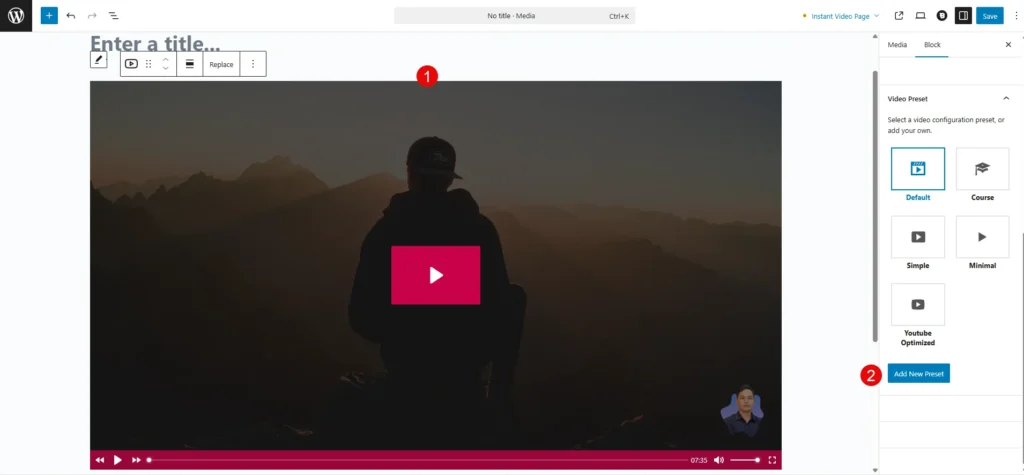
Với việc tạo ra mẫu khối giúp bạn nhanh chóng thêm Video Presto Player vào các bài học khác đơn giản bằng cách chèn mẫu khối đã tạo này. Để thực hiện các bạn làm theo thứ tự như bên dưới:

Bước 3: Cách thêm Video Presto Player vào các bài học

src="https://yourdomain.com/path-to-your-instant-video-page" bằng link trang Video Presto Player bạn muốn. Ví dụ video của mình có Link là: https://hoanghxn.com/bo-lac-hxn > Thì khi sửa lại sẽ là: src="https://hoanghxn.com/bo-lac-hxnBạn hoàn toàn có thể làm được như cách nhúng Presto Player cho khóa học, Bởi khi thêm bài đăng cũng cho pháp chúng ta thêm video với tùy chọn thêm bằng mã HTML tùy chỉnh. Nhưng theo quan điểm cá nhận mình thì không thực sự cần thiết.
Bởi với bài đăng nhanh nên sẽ không nhất thiết để chúng ta bỏ thời gian công sức để Nhúng Video Presto Player nha bạn 😉
Hoàng Hxn & Cường Thạch tin rằng trải nghiệm học tập cần được kiểm soát bởi người tạo nội dung, không phải các nền tảng quảng cáo.
Nếu bạn cũng đang dùng FluentCommunity và muốn có trình phát video sạch, nhanh, bảo vệ nội dung và chuyên nghiệp – hãy thử giải pháp này.
🎯 Nếu bạn cũng muốn FluentCommunity phát triển tính năng này, đừng ngần ngại chia sẻ ý kiến của mình trong cộng đồng FluentCommunity. Khi nhiều người dùng cùng bình chọn, đội ngũ phát triển sẽ có thêm động lực để ưu tiên xây dựng những tính năng thực sự hữu ích như Fluent Player.
Hãy để lại chia sẻ giải pháp này cho cộng đồng – vì một hệ sinh thái học tập an toàn và tập trung hơn.
Presto Player là một lựa chọn mạnh mẽ và dễ dùng khi bạn muốn tích hợp video vào khóa học trong FluentCommunity. Tuy nhiên, một trình phát video chính chủ mang tên Fluent Player đang được âm thầm phát triển – với mục tiêu giải quyết triệt để những giới hạn mà các trình phát bên thứ ba không thể đáp ứng.

Fluent Player hứa hẹn sẽ được tích hợp sâu với hệ sinh thái Fluent, từ việc tương thích hoàn hảo với theme, hỗ trợ CDN cho tốc độ tối ưu, cho đến khả năng cá nhân hóa trải nghiệm xem video cho từng người dùng trong cộng đồng.

Nếu bạn đang xây dựng khóa học trên nền tảng FluentCommunity, thì Fluent Player chính là mảnh ghép còn thiếu để mọi thứ trở nên liền mạch và chuyên nghiệp hơn. Hãy cùng chờ xem – liệu Fluent Player có đủ sức làm thay đổi cuộc chơi?
Hoàng Hxn & Cường Thạch
Thành viên của Bộ Lạc HXN – Cộng đồng cho người khởi nghiệp độc lập

Đăng ký nhận
Ghi chú HXN
Tham gia ngay — Mẹo hay giúp bạn làm chủ kinh doanh số, cùng với hơn hơn 2.000 độc giả thân thiện.


200+ đánh giá
Nếu bạn đang khởi nghiệp độc lập và muốn sống tự do, mỗi tuần mình sẽ gửi đến bạn những chiến lược đã kiểm chứng về kinh doanh số, năng suất thông minh và tư duy phát triển.
Bạn hoàn toàn kiểm soát: không spam, không chia sẻ email cho bên thứ ba. Bạn có thể hủy bất cứ lúc nào. Đây là chính sách quyền riêng tư.

Một cộng đồng riêng tư, miễn phí dành cho những nhà sáng tạo độc lập, solopreneur và người khám phá thế giới số. Tại đây, chúng ta học hỏi lẫn nhau, chia sẻ những thành công (và cả khó khăn), cùng nhau xây dựng một lối sống tự do.

Khóa học chủ lực giúp bạn bắt đầu từ con số 0, phát triển kỹ năng, và tạo thu nhập từ chính kiến thức của mình trên môi trường số. Không lý thuyết dư thừa — chỉ tập trung vào hệ thống, chiến lược và mẫu hướng dẫn mà tôi ước gì mình có khi mới bắt đầu.

Làm chủ kỹ năng ghi chú số thông minh với các công cụ như Tana.
Ghi lại ý tưởng, sắp xếp tư duy và xây dựng một "Bộ não số" thật sự hiệu quả — cho cả công việc lẫn cuộc sống.

Nơi bạn bắt đầu kiếm đồng tiền đầu tiên trên internet.
Blueky sẽ hướng dẫn bạn từng bước để biến những gì bạn biết thành một sản phẩm số đơn giản, có lãi.